Plugin Installation ?
Please note!
You can use our installation service in 2 ways.
If you have your own WordPress website you can install websites using our plugin. You can also install websites using a Zapier workflow. You do not need a plugin for this.
Please read the Zapier documentation if you want to install websites e.g. from your CRM, marketing software, form service or any other app.
Time Needed: 30 minutes
Total Cost:
Things Needed ?
Step by step:
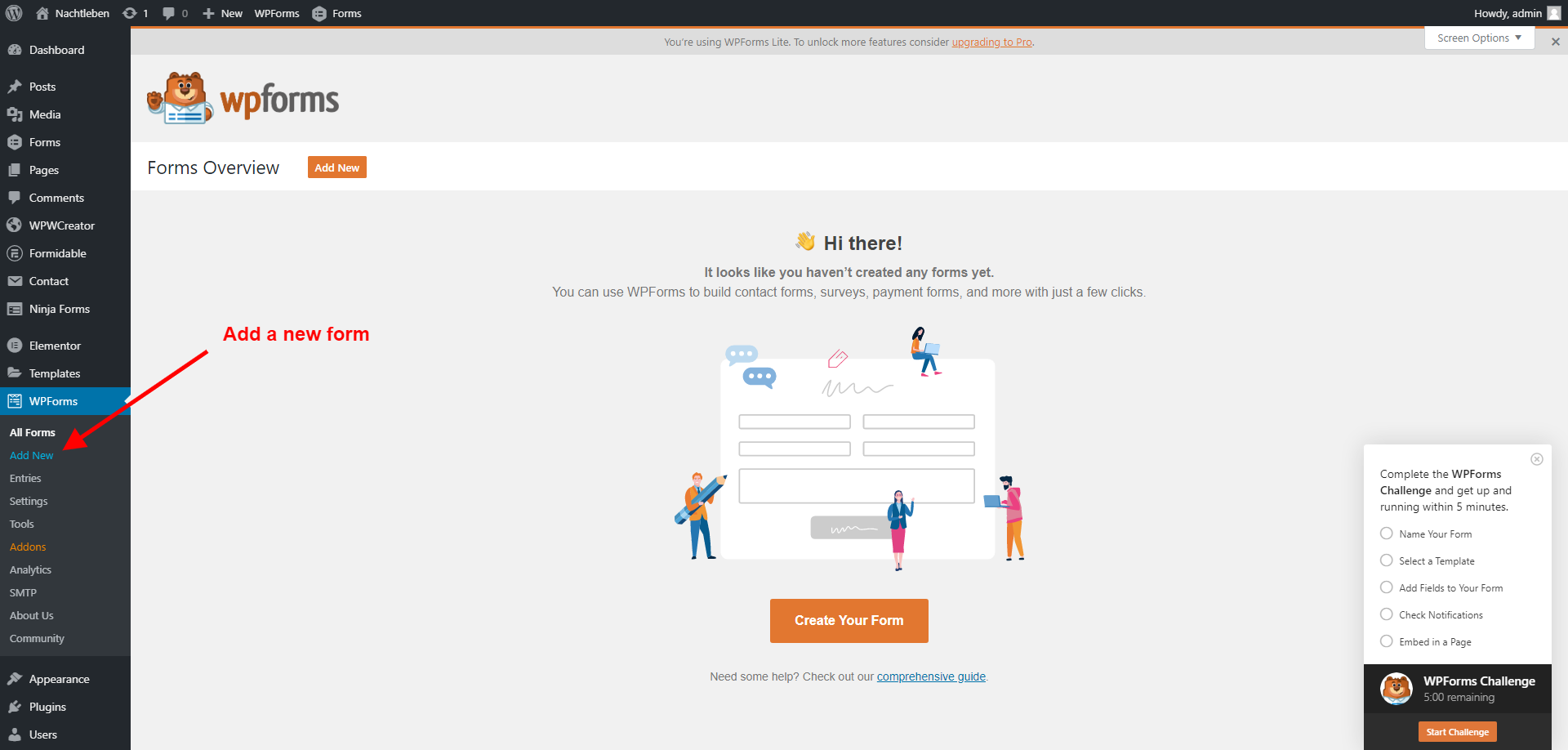
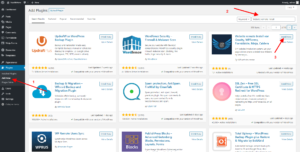
Go to the "Plugins" section on your WordPress site, search for "Website remote Install" or "wp website creator" and click install

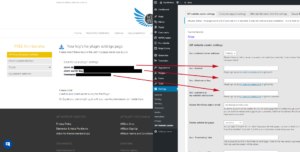
Go to the "Settings -> WP Website Creator" section and enter your login details. You can find the credentials in your wp-website-creator backend

Email template for the access data email
As soon as your website is created, your customer will receive an email with the access data. You can design this email yourself.
Step by step:
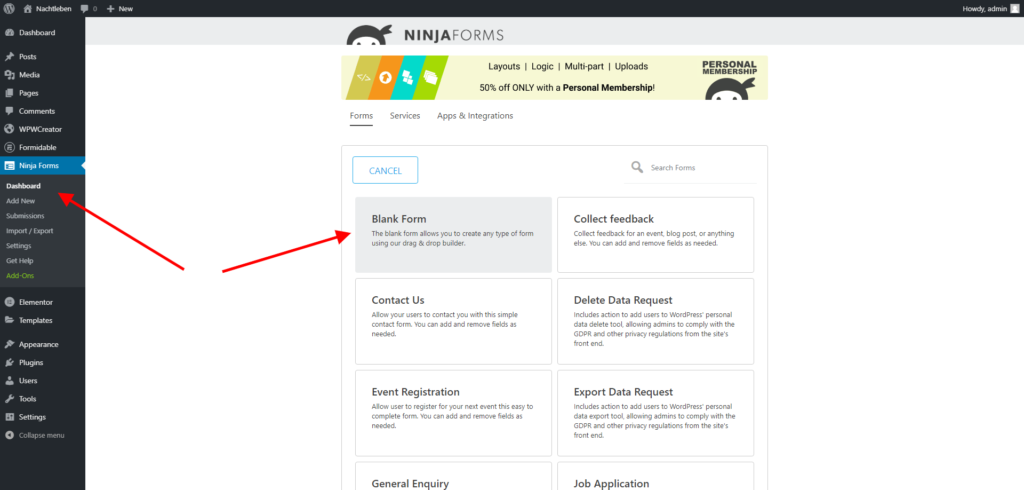
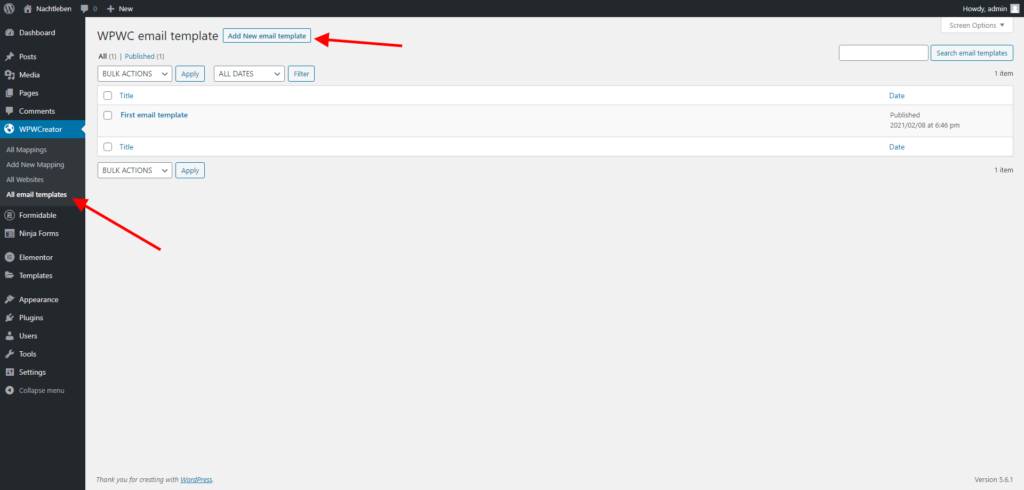
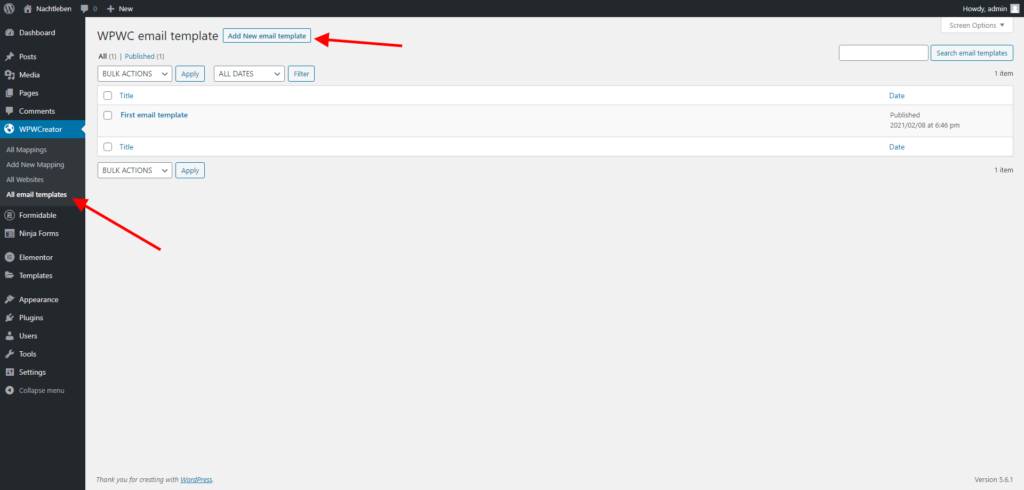
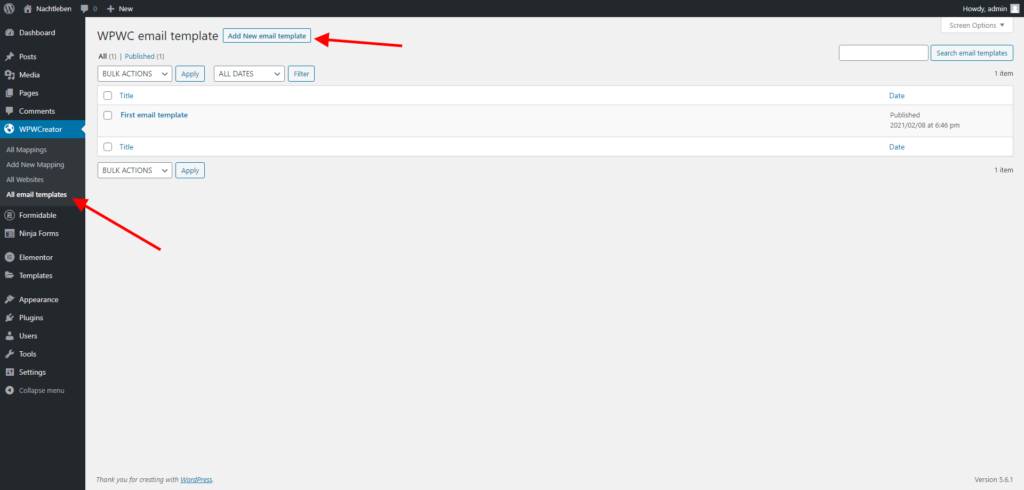
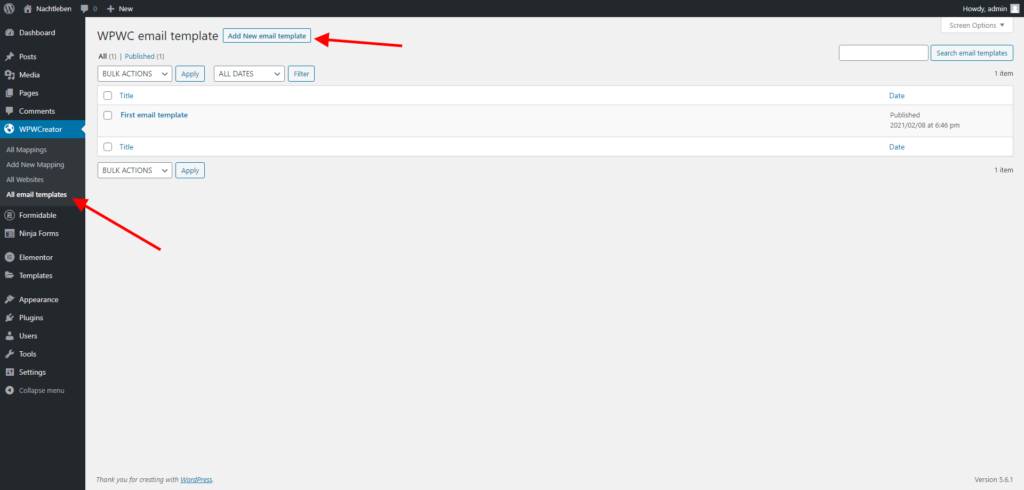
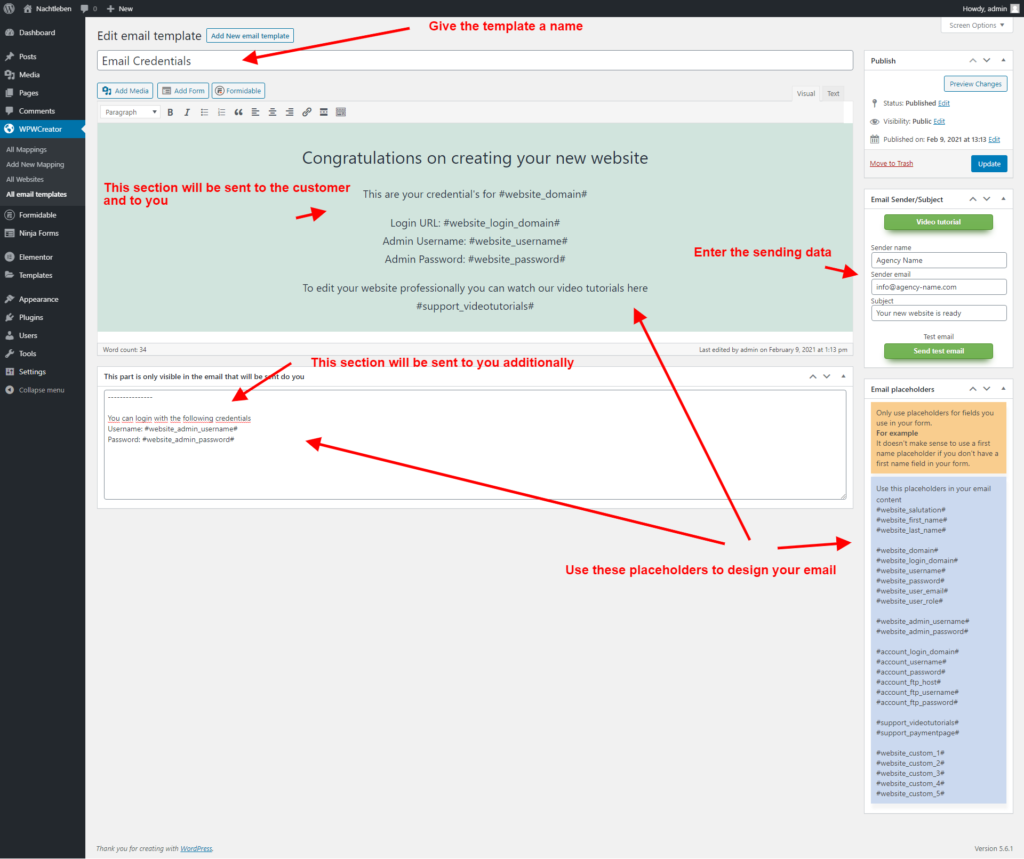
In the "WPWCreator" section, go to "All Email Templates" and click on "Add New email template".

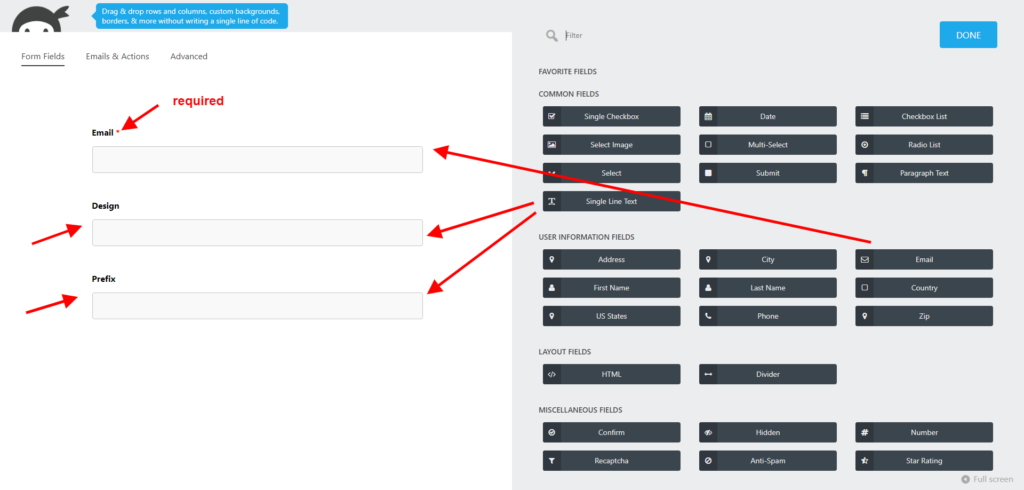
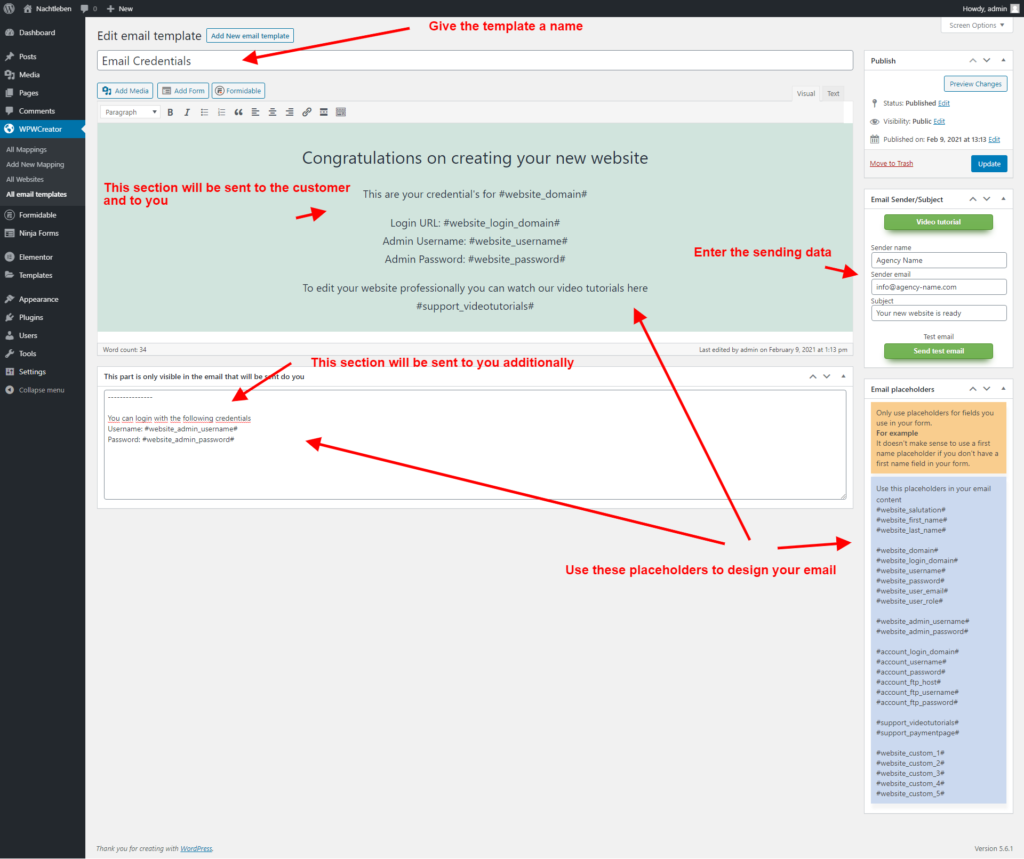
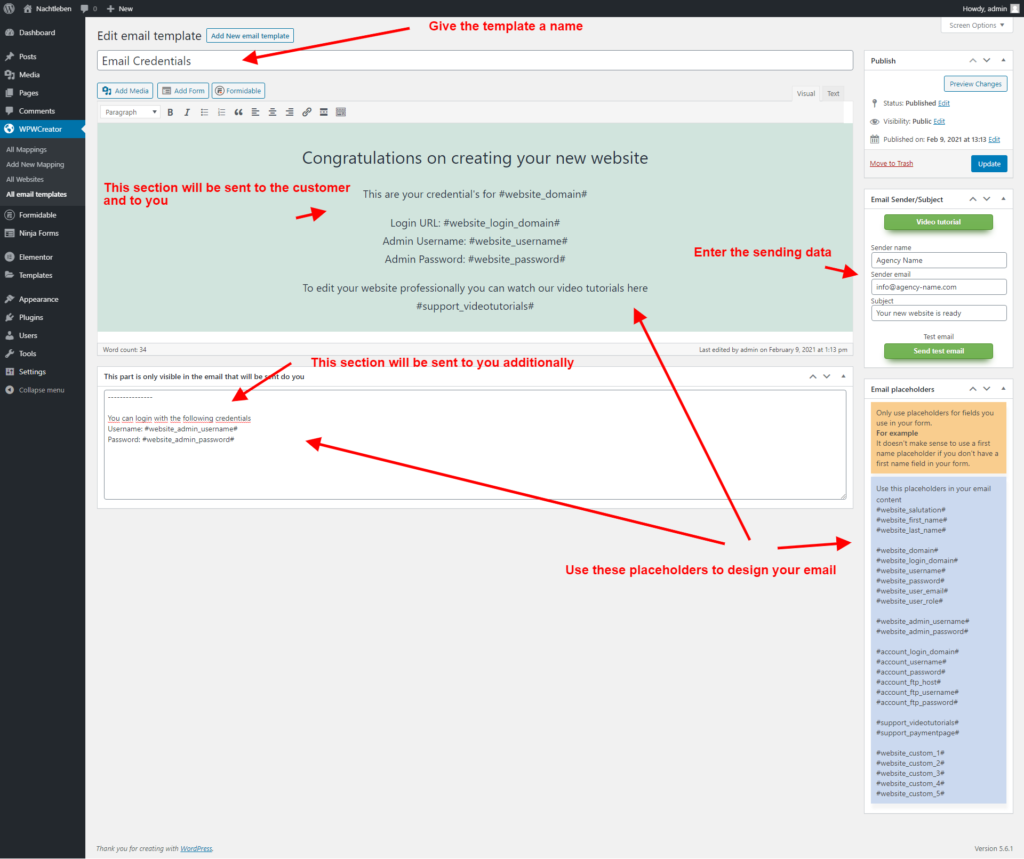
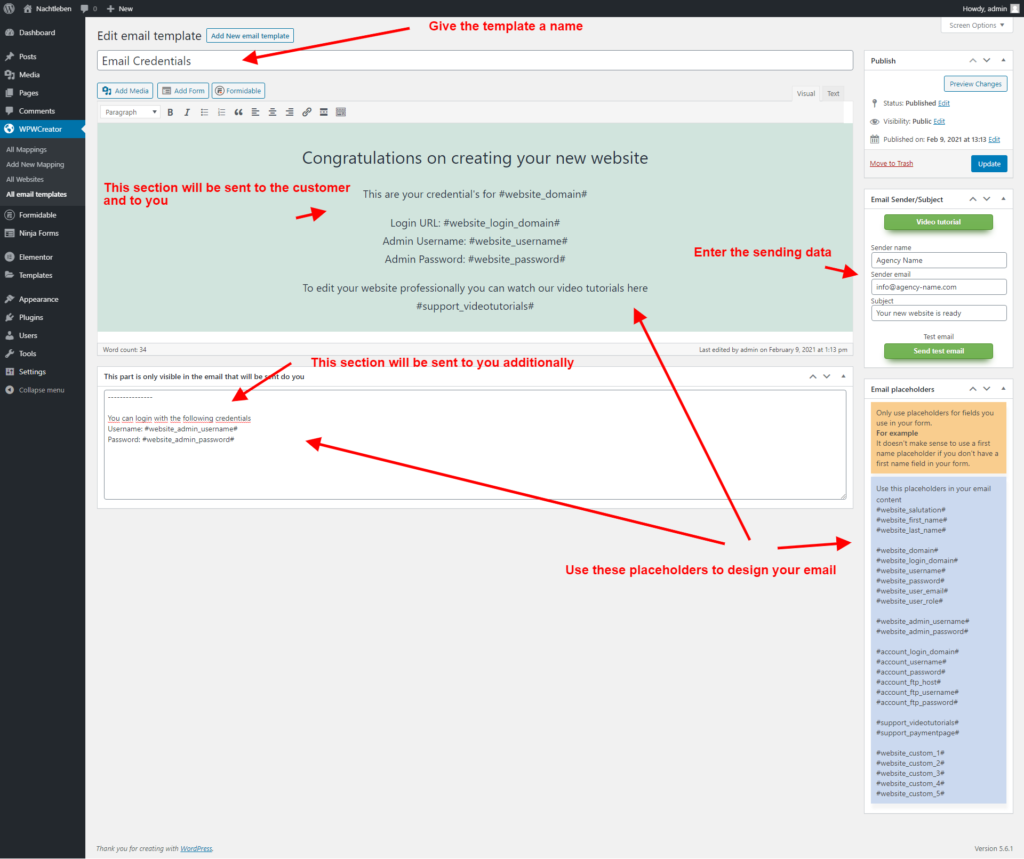
- Give the template a name
- Enter the email content
- Enter the content that will be sent only to you
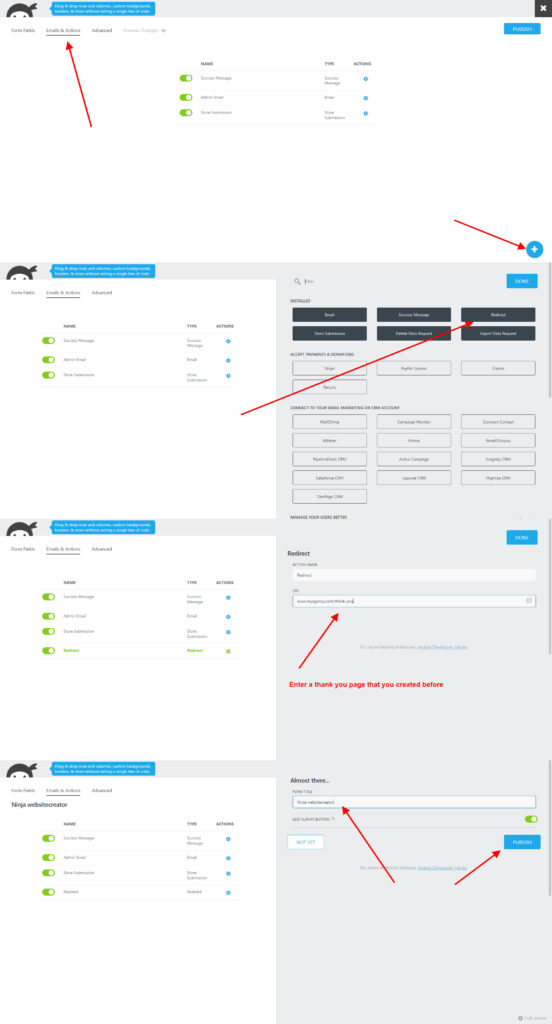
- Enter the sending data

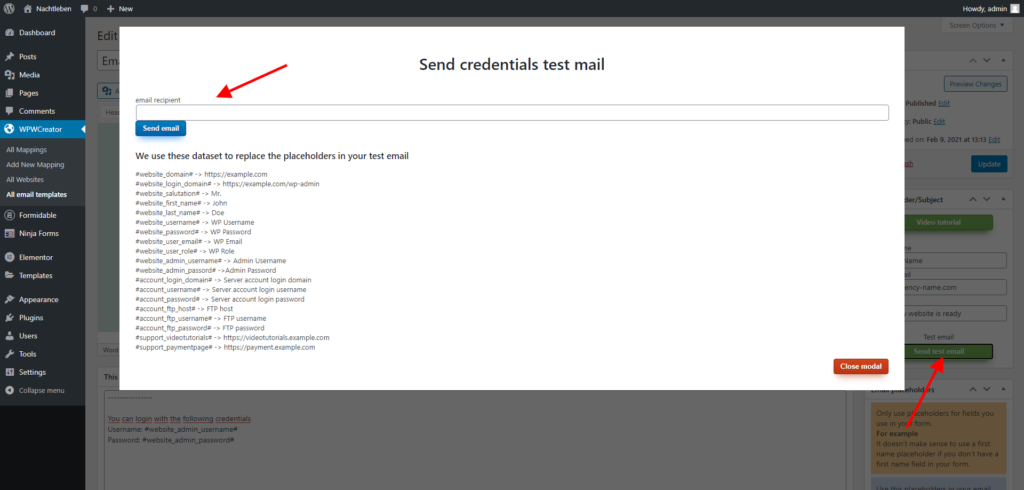
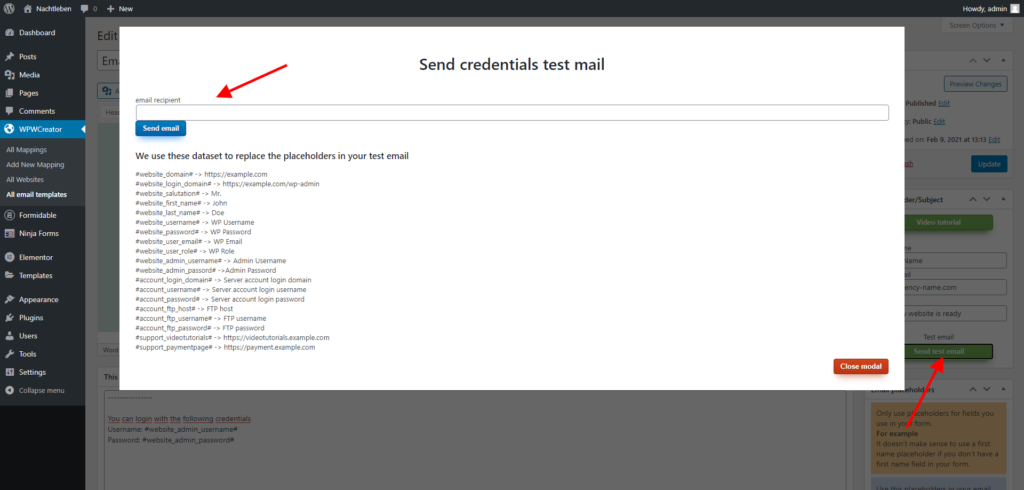
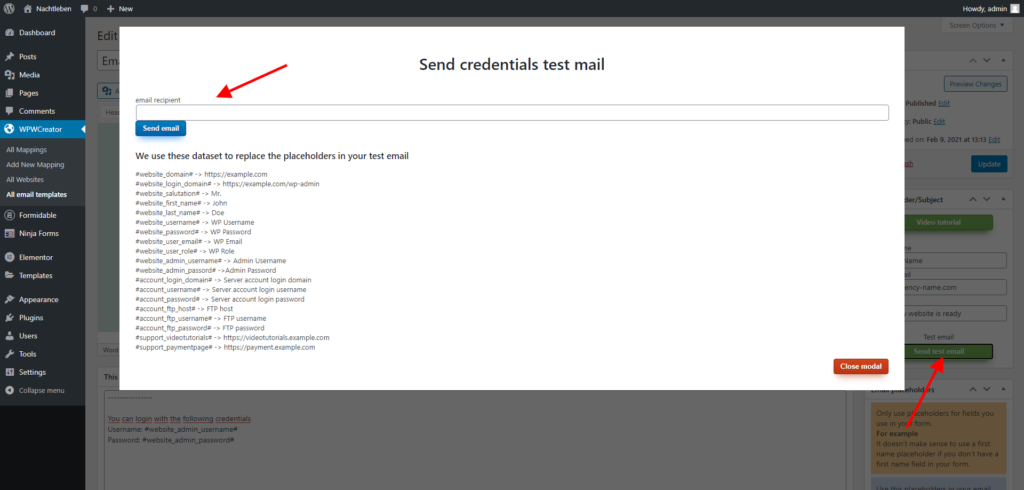
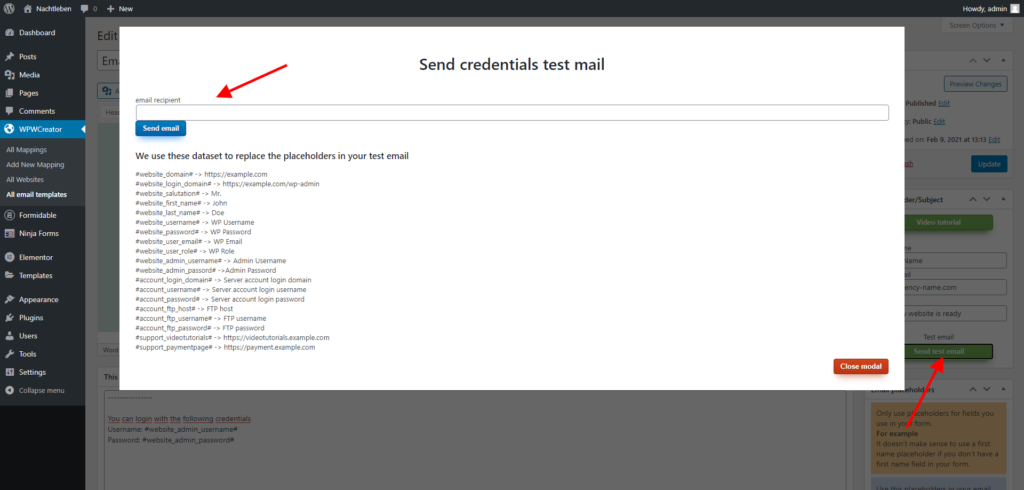
Send a test email to yourself to see how the email looks like

Email template for the access data email
As soon as your website is created, your customer will receive an email with the access data. You can design this email yourself.
Step by step:
In the "WPWCreator" section, go to "All Email Templates" and click on "Add New email template".

- Give the template a name
- Enter the email content
- Enter the content that will be sent only to you
- Enter the sending data

Send a test email to yourself to see how the email looks like

Email template for the access data email
As soon as your website is created, your customer will receive an email with the access data. You can design this email yourself.
Step by step:
In the "WPWCreator" section, go to "All Email Templates" and click on "Add New email template".

- Give the template a name
- Enter the email content
- Enter the content that will be sent only to you
- Enter the sending data

Send a test email to yourself to see how the email looks like

Email template for the access data email
As soon as your website is created, your customer will receive an email with the access data. You can design this email yourself.
Step by step:
In the "WPWCreator" section, go to "All Email Templates" and click on "Add New email template".

- Give the template a name
- Enter the email content
- Enter the content that will be sent only to you
- Enter the sending data

Send a test email to yourself to see how the email looks like